Q:如何在頁面資源內容編輯器中,以HTML新增YouTube影片?
Q:如何在頁面資源內容編輯器中,以HTML新增YouTube影片?
有三種新增方式,分別為:
- 嵌入
- 文字鏈結
- 網址鏈結
以下進行操作步驟說明。

準備時間
5分
難度
易
操作指引
一. 嵌入
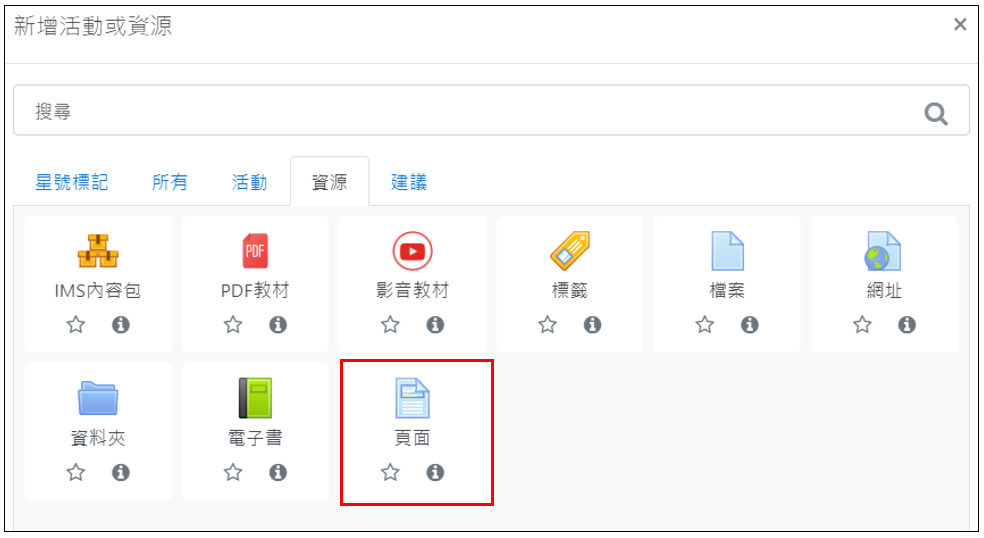
- 首先,新增頁面資源。

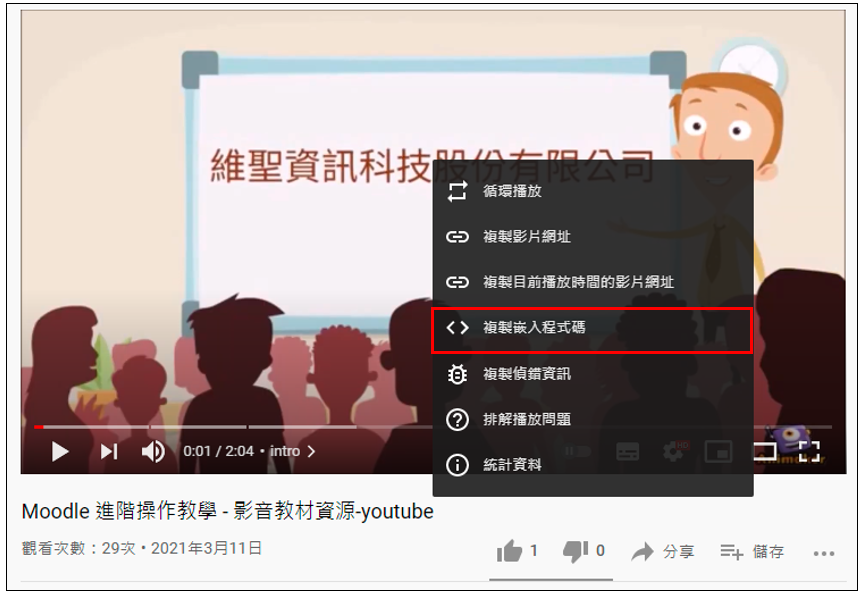
- 選擇欲新增之影片,並在影片位置右鍵「複製嵌入程式碼」。

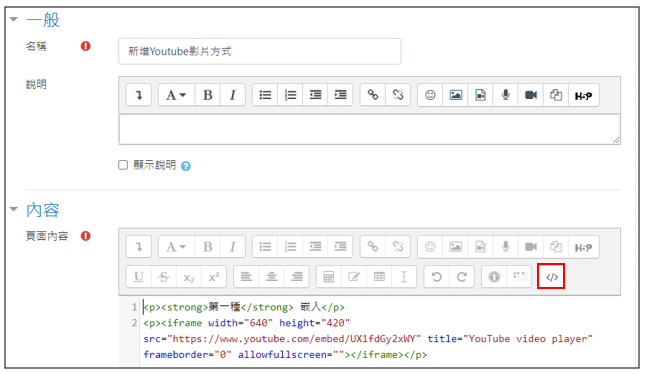
- 輸入頁面名稱,將複製的嵌入程式碼以HTML格式貼到內容編輯器中。

- 即可以嵌入的方式新增YouTube影片。

二. 文字鏈結
管理員端設定
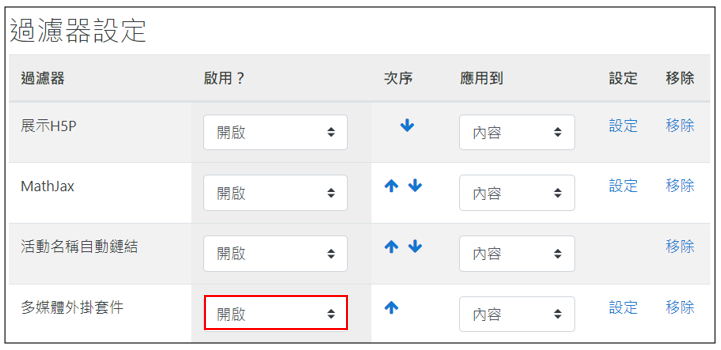
管理員需關閉「多媒體外掛套件」,才能以文字或網址鏈結的方式新增Youtube影片。
路徑:網站管理 > 外掛 > 過濾器 > 管理過濾器 > 多媒體外掛套件,下拉選擇關閉。

教師端設定
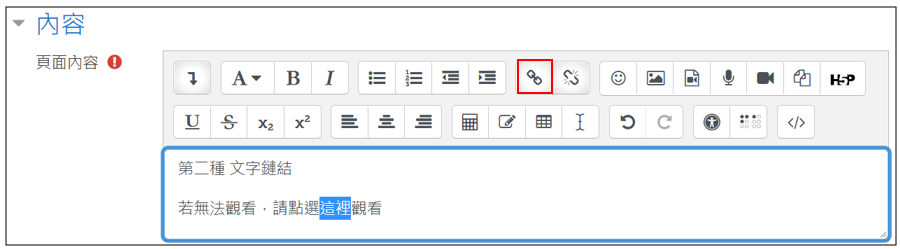
教師即可複製影片網址,將欲插入鏈結的文字反白,並點擊「建立鏈結」。


以下將比較多媒體外掛套件開啟及關閉學生畫面比較
「關閉」多媒體外掛套件,學生實際畫面
- 學生點選鏈結文字「這裡」,會以另開新頁的方式導到YouTube。

「開啟」多媒體外掛套件,學生實際畫面
- 鏈結會以影片的方式呈現。

三. 網址鏈結
教師端設定
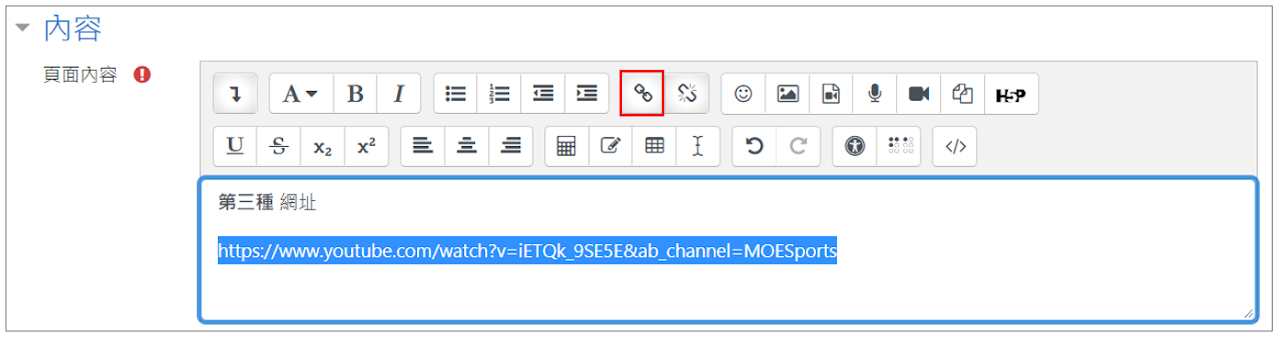
- 將網址反白並點擊「建立鏈結」,即可以網址的方式連到YouTube觀看。


學生實際畫面
- 學生點選鏈結網址,會以另開新頁的方式導到YouTube。